Communication Between the Pages on Your Website
What You'll Learn in This Guide
- How to use Javascript to temporarily store your users' data in their browser so it can be accessed by multiple pages of your website (and the limitations of this method)
- How to use URL parameters to communicate information between two pages when navigating
Prerequisites
- Basic knowledge of HTML (enough to make a simple Neocities website with more than one page)
-
Ability to implement anchor tags:
<a href="/go-somewhere/">link!</a> -
Basic knowledge of CSS, enough to be able to create classes:
.example-class { color: blue; font-size: 16px; } - Basic knowledge of what Javascript is, and the ability to copy + paste Javascript, and at least tweak the values to get the results you want
Introduction
What if you want to be able to have actions taken on one page of your site affect the look and/or behavior of another page?
Let's say I want to do two things:
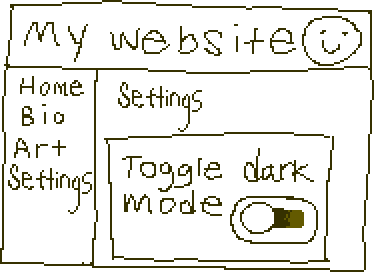
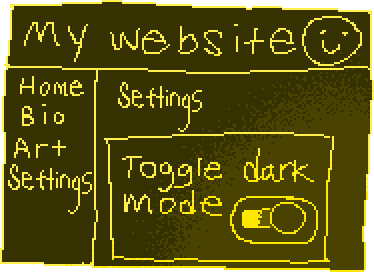
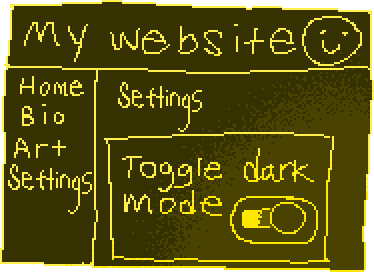
- Add a dark mode/high contrast mode/secondary theme to my website
- Create a page that displays content depending on which page I clicked the link to navigate to it from
Whether you're working on a Neocities site, or another static website, sometimes we may want to send information from one page of a website to another, but the nature of a "static" website means that our data (any information we wish to store) is not persistent. Most, if not all, major sites used today have persistent data. This means that they access a database that stores the site's data, and that data (or at least parts of it) can usually be affected using "CRUD" operations (Create, Read, Update, Delete). static websites do not. The user cannot permanently alter the state of a static site.


If I make an edit to a Wiki page, the website will "remember" that change. In other words: the change persists. Any website that has accounts: social media websites, banking websites, stores, etc., must persist this data, meaning that if I register, it can't just forget what I entered in their registration form the moment I reload their website. Neopets would not be functional if the moment you refreshed, or closed the browser tab, your account and all your neopets, items, and neopoints, were gone.






Solutions
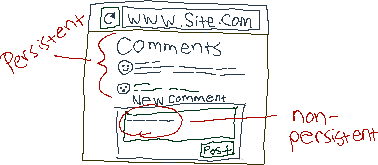
So can you get around this with static sites like your Neocities website? Short answer is "no", it's not possible for a user of your website to affect data on that website such that other users will also be able to see that change and vice versa (think of the way that comments in a comment section are not only viewable by the people who posted them, but by anyone who visits that particular page, because the data is not stored on the page, but rather in a database that the page is requesting data from to display to the user).
There are third-party "plugins" that you can add to your site that do have some degree of persistence, but typically you cannot store anything you want, these sorts of widgets usually allow you to add comment sections, chat boxes, virtual pets, etc., but are very limited by the scope of whatever their creator coded.
So... What are our options then? There are two ways to approach it:
- Storing data in your visitors' browsers
- Passing data between pages through the URL
Solution #1: Storing Data in Your Visitors' Browsers Using Local Storage &/or Session Storage
Solution #2: Passing Data Between Pages Through the URL
Keywords
- Dynamic (adj.): Dynamic content/data refers to content on a web application/website** that changes dynamically based on conditions defined by the application and interacted with by the user. For example, the Youtube recommended section, or really any web application's "For You Page" is "dynamic", in that if you refresh the page the recommended videos will change, hence it is "dynamic" rather than static. If it were static, then the recommended videos would have to be
- Static (adj.): Refers to a website that is delivered to the end user (you!) exactly as it is stored. This means that there is little-to-no personalization available to the end user; every user will have the same experience, and cannot alter the experience other users may have (e.g. editing a Wikipedia page alters the experience of other users, as they will also see the same changes when they visit that page. This is not possible in a static webpage).
- End User (noun): The users of a website! So right now, my end user... Is you!