Mailbox/Inventory LIVE Demo and Code
[UNFINISHED WORK IN PROGRESS CODE]
[COPY + PASTE THE CODE BELOW]
What is it?




You probably got here one of two ways! Either you got here by visiting my resources page and following the link to the one you're on now, or you clicked the link in my mailbox/inventory component. Either way, here's a quick explanation of what this page is:
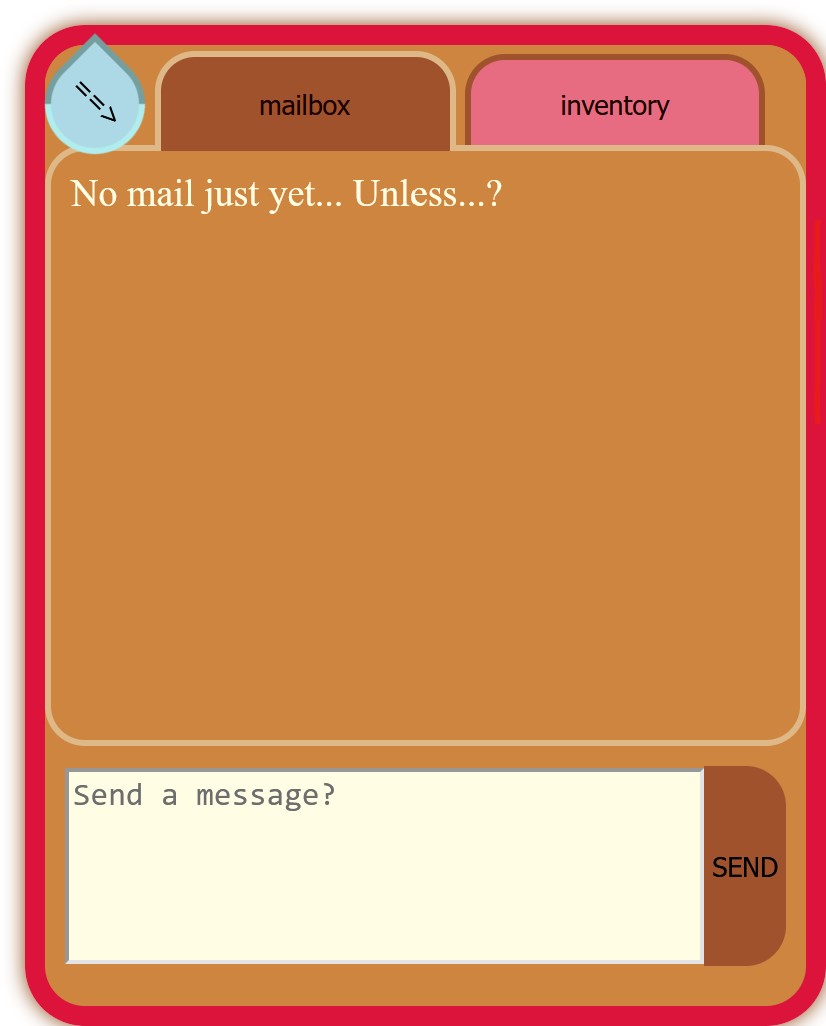
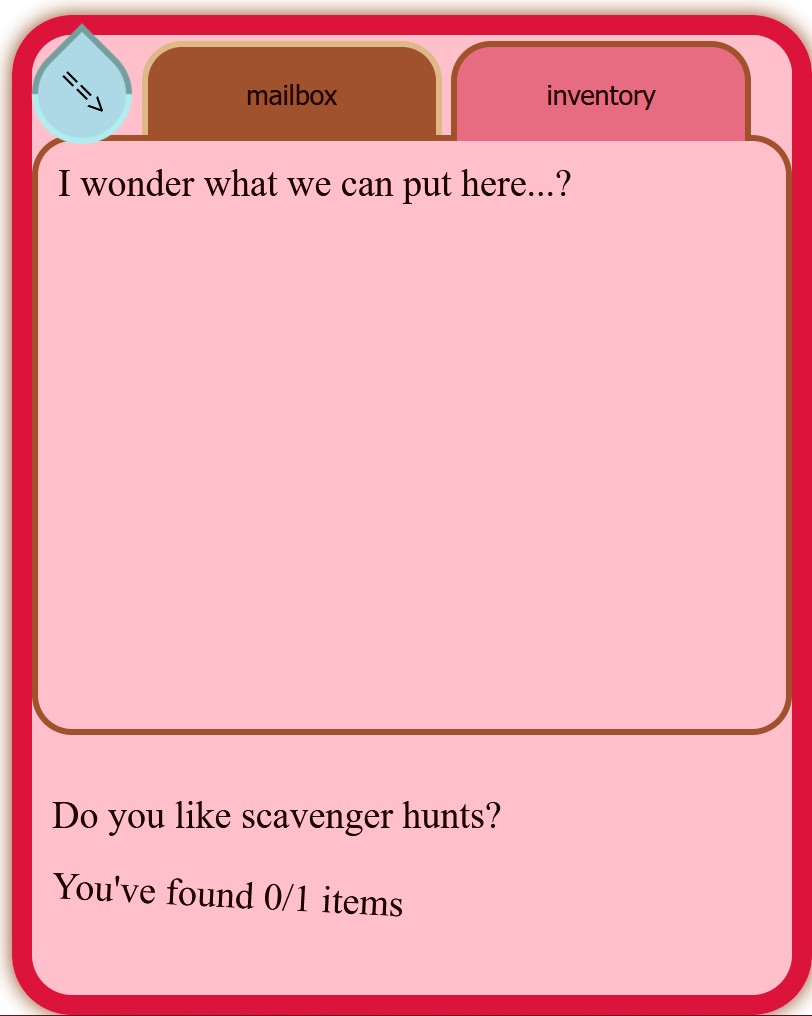
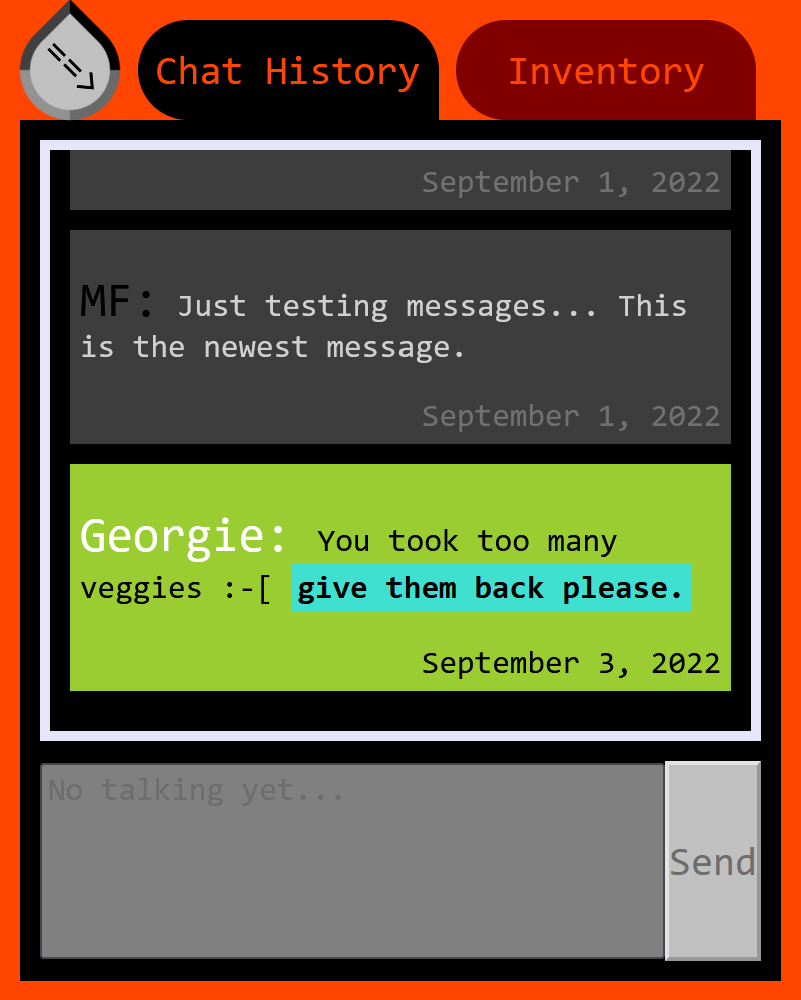
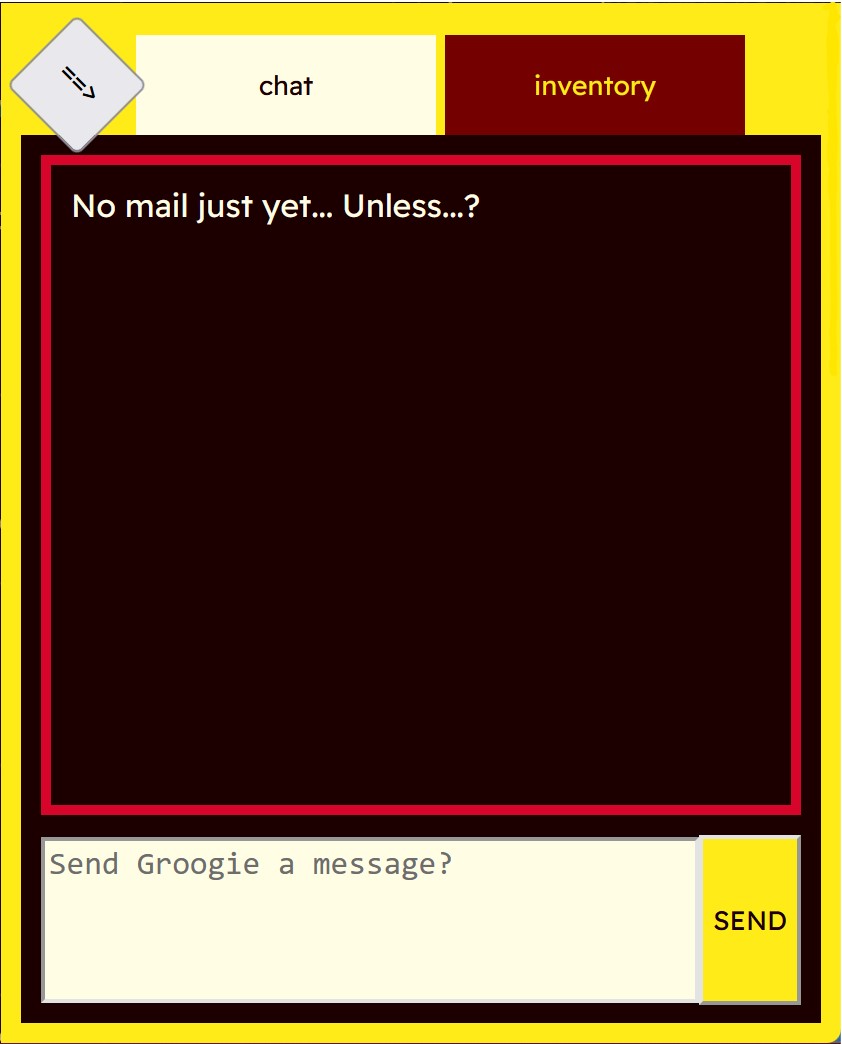
This page and code are a work in progress, but in theory this page is a live demo of the inventory/"chat"/mailbox system I've been working on in my website, and this page is also a where the code can be made available so anyone can copy + paste the mailbox/inventory directly into their projects if they're interested in using all or part of it! Click the arrow in the bottom left corner, or click one of the buttons below this section and try doing stuff :-) Although the caveat to that is that the code for the inventory/chat component is at the bottom of the page for anyone who is navigating without the cursor, and the accessibility of the notifications is a work in progress.
Ok so what does it do? Can I talk to other people with it?
No, it's not a "real" mailbox with another person on the other side sending you messages in real-time, but instead it's a faux-chatbox/inventory like you might see in a point and click game, that can trigger messages to appear (as well as notifications to alert users of those messages), and an inventory system that allows the user to collect "items" or store them for later use (although there is currently no "USE ITEM" functionality).
Why use it? To add an element of exploration and intrigue to my website! I love websites that have easter eggs and hidden interactive elements! I want my website to be the same way, so I decided to build a reusable component that could both display messages, and include an inventory, with plans to expand the functionality significantly as I go along!
- Hide and unhide chat box
-
Display notification for new/unread messages/inventory items
- "Read" messages/inventory item notifications and clear them
- View chat tab or inventory tab
- Add items
- Add messages
What can I do with it?
- Use full code
- Use parts of the code
- Alter CSS
- Alter HTML
- Alter Javascript/jQuery
Prerequisites
You don't need to be an expert in HTML, CSS, Javascript, or JQuery to copy + paste this code into your website. I have added comments to the code to explain what each piece is doing in the HTML, CSS, and Javascript files, however the following skills are helpful if you want to edit any of the files (which you will need to do to at least the Javascript files in order to add your messages/inventory items and the Javascript functions to trigger them).
- Basic HTML skills. You should be able to understand how to use ids and classes
-
If you want to change the styling, being versed in common CSS properties/selectors is important. The more complicated selectors include things like
:nth-of-typeand:nth-child(Xn + X). Some of the more "complex" properties/values include things like CSS varialbes (--variable-name), CSS animations, and CSS transitions - Basic knowledge of what Javascript is, and enough familiarity and/or ability to Google to be able to add "click events" (or other interactive "events") based on
-
Ability to read and/or learn how to read JQuery selectors (which look like this:
$('#html-element-id')with the '#html-element-id' representing an id, but which can be replaced with any valid CSS selector)
Code + Attribution Guidelines
If you came here via the inventory/chat link
I thought I'd document my process and make the code available for anyone to use (as if it isn't already for anyone who was dedicated ). I'll be updating this as I go, so there might be more when you see me again.
So if you want to use this code for your site/project, or just want to read my explanation of it for some reason, keep reading!
Inspiration
I looove point and click games (like Myst and Riven), point and click "games" (like 99 Rooms, and Kong Studios), and websites/online content with lots of hidden easter eggs etc. that take advantage of the web medium (Homestar Runner during the Flash days, Kong Studios again, This House Has People In It, lots of cool Neocities sites, old Neopets, etc.). I've wanted to make something like that since I was a kid, but I'm not good at linear storytelling. This site is a place to store my art, but it's also a place for me to make a den/cave where I can hang the contents of my brain on the digital walls. :-)
Method
I wanted to make my site a place where you can explore and interact with stuff and not just look at stuff. The first thing I added was the fridge ad/gem on the home page. At first there was no indication that the vegetables were clickable until I decided to add a drop shadow on :hover. But even then, I felt like when I added other little easter eggs like the one in the gem ad, I wasn't sure how to let people know that you can and should click on things, or hover over things in my site to find hidden stuff. I made a list of what I thought wasn't working about my site, and where I wanted it to be, and eventually it was more obvious that adding an inventory system would be a good direction to go to encourage people to try clicking/hovering on stuff in my site.
- HTML
- CSS
- Javascript
- JQuery
- Session Storage
URGENT MESSAGE BEFORE YOU GET TO THE CODE
This code is still a work in progress, so it has very few accessibility features built in right now. For instance, the notification that pops up when you have an unread message isn't using the "aria-live" property yet, so that change might not be caught by a screen reader, or if it is, it may not be communicated to the user/you properly because the button isn't labelled dynamically right now (I might fix that right now, though, but you get the idea).
If you decide to use all or part of this code somewhere, I hope you'll put in the time to bring it up to speed accessibility-wise! Also it's just not finished in any sense. Right now you can't do anything with inventory items, and I want to give the inventory items buttons that appear if you click them to perform actions with them or see flavor text or trigger events or something. I'll update as I go! :) - 09/05/2022
Attribution
If you use this code, I'd appreciate, but won't require, attribution of some kind (whether it's in your footer, a "credits" page, or even just an HTML comment). Ideally it would be something along these lines (though feel free to modify the wording to suit your site):
Inventory/Chatbox code by MoonfluteAnd/or you can link to my site with a button:


HTML - Structure
CSS - Styling
This needs to be simplified and reorganized...
Javascript - Functionality
This could probably be streamlined more, but I'm going to leave that for later :)
I may eventually try to replace the jQuery in this page with vanilla Javascript at least, but for now I'm too lazy.